I have found that it is often small things that can make all the difference in how user-friendly our myEvolv processes are. One problem that we ran into with myEvolv was that if you were in the middle of working with a form where you needed to select, say, a collateral but that collateral had not yet been added for the client, you would need to save the form as a draft (if allowed), navigate to the collaterals formset member to add one and then return to the original form to select the collateral. If you have experienced this, then you know how annoying it can be.
My solution to this issue was to add urls to our forms that would launch the collaterals wizard without the need to close the form at all. Users are then able to add collaterals on the fly. This could be used for other relationships like health providers or families and possibly even things outside of the relationships formset. This post will demonstrate how to create a URL form variable to launch the collaterals wizard but you should be able to apply the same steps to other formset members and achieve the same results.
Adjust Your Browser Settings
myEvolv creates popup windows just like any other website by opening a new browser window with it’s own URL. The default browser settings for Internet Explorer allow myEvolv to hide the URL of those popups but we want to examine the URL because we want create our own URL’s to display on our forms that will open the same windows. To make the URL visible on popups:
1) In Internet Explorer, go to Internet Options
2) Click on the “Security” tab
3) Make sure you are in the “Trusted Sites” zone and click “Custom level…”
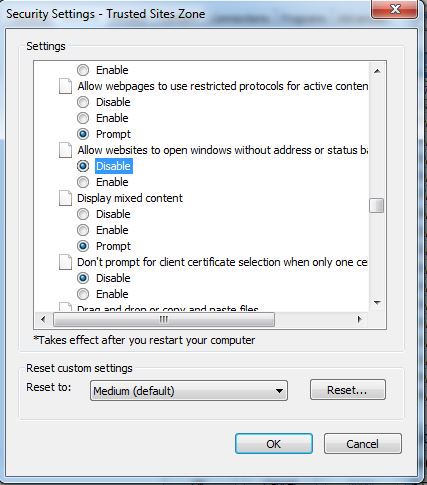
4) In the “Miscellaneous” section of the “Security Settings”, DISABLE “Allow websites to open windows without address or status bars”
5) Click “OK” and then close Internet Explorer Settings

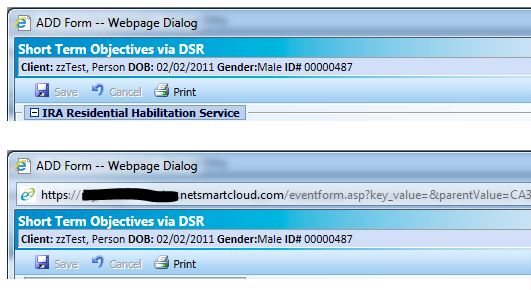
With this setting disabled, you will now see the URL for all popups that myEvolv creates. See the image below for the before (top) and after (bottom).

What’s in a myEvolv URL?
I am interested in getting the URL for the popup window that is created when I go to create a New Manual Event for a Personal Collateral so I pick any client and open the form to add a new personal collateral. The URL for that window is long so let’s break it down and see what we can determine about it. Below, I have the URL and have added a line break before each &
https://myagency.netsmartcloud.com/new_person_form.asp?process_code=COLLATERAL
&form_id=NEW_COLLAT_SEARCH
&parentValue=CA333940-AC8A-4DB0-962D-5E70C6DFB13B
&key_value=
&addAllowed=true
&editAllowed=true
&deleteAllowed=true
&isAmendment=false
&isCompleteScheduledEvent=false
&mode=ADD
&sessionID=309a0ab9-74a9-495f-bb67-9b0789939d57
&data=SERVER
&serviceTrack=EE353446-DEC8-4ECF-81AA-D97CA183B0D5
&event_id={2274E0EF-10D8-4341-A75B-490F7947B922}
We want to keep this URL the same as much as we can but there are some variables we need to identify in here so that we can generate a unique URL for each form instance based on whose client record we are working on. If I just dumped this URL onto a form statically, I would always be creating collaterals for the client whose record I had open when I grabbed this URL along with some other problems. The parts we need to examine more closely are anything with a GUID.
The pieces of this URL that we will need to generate dynamically on our form are
parentValue– this is the people_id of the client for whom we would be creating the collateralsessionID– this is the id of your current session. If this is not updated for each login session, the popup window will take you to a myEvolv login screenserviceTrack– this is a client-related id similar to the parentValue
event_id does not need to be changed. I am not sure what it is but the value stays the same no matter which client record so its safe to bet you can keep it static.
Form Design – Adding a URL Variable
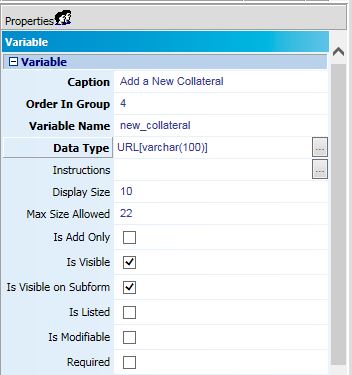
On your form, insert a new variable wherever you want it to display on your form. You can name the variable whatever you would like and caption it however you would like. I typically make the field not modifiable so that users can’t make changes to the url that might have an adverse effect. You might also want to shorten the display length so that it looks better on the form.

We then need to concentrate on generating the URL string that will be our default value for this variable. For those of you who have not done URL string building, it just involves a lot of string concatenation. We first create a variable and assign it a string value that is equal to the first chunk of static text. Then we concatenate our first variable. Then concatenate the next chunk of string that is static and so on until we have our full url.
The first section of the url that is completely static is https://myagency.netsmartcloud.com/new_person_form.asp?process_code=COLLATERAL&form_id=NEW_COLLAT_SEARCH&parentValue= so the first line of our code will be
var myUrl = 'https://myagency.netsmartcloud.com/new_person_form.asp?process_code=COLLATERAL&form_id=NEW_COLLAT_SEARCH&parentValue=';
Then we need to append our variable for parentValue, which is the people_id of the client whose record we are in. That comes to the current form already loaded in a variable called parentValue so we can just plug that in here
myUrl += parentValue;
Then we can append the next chunk of static url
myUrl += '&key_value=&addAllowed=true&editAllowed=true&deleteAllowed=true&isAmendment=false&isCompleteScheduledEvent=false&mode=ADD&sessionID=';
And now we have to append our sessionID, which is also already loaded into a variable by the same name
myUrl += sessionID;
Then the next static chunk
myUrl += '&data=SERVER&serviceTrack=';
And the serviceTrack variable (again, handily available in a variable already)
myUrl += serviceTrack;
And then the last bit of the url
myUrl += '&event_id={2274E0EF-10D8-4341-A75B-490F7947B922}';
Now that we have our url loaded into a variable, we just need to output it so our final line is simply
myUrl;
![]()
Full Code Block
***Remember to change myagency at the beginning of the url to match your agency’s url if you are copying and pasting this code.***
var myUrl = 'https://myagency.netsmartcloud.com/new_person_form.asp?process_code=COLLATERAL&form_id=NEW_COLLAT_SEARCH&parentValue=';
myUrl += parentValue;
myUrl += '&key_value=&addAllowed=true&editAllowed=true&deleteAllowed=true&isAmendment=false&isCompleteScheduledEvent=false&mode=ADD&sessionID=';
myUrl += sessionID;
myUrl += '&data=SERVER&serviceTrack=';
myUrl += serviceTrack;
myUrl += '&event_id={2274E0EF-10D8-4341-A75B-490F7947B922}';
myUrl;
Troubleshooting Tip
You can see the results of your concatenation in the URL variable on the form so if you keep it modifiable and give yourself a generous display size, you can check to see where you might have left pieces out by mistake.

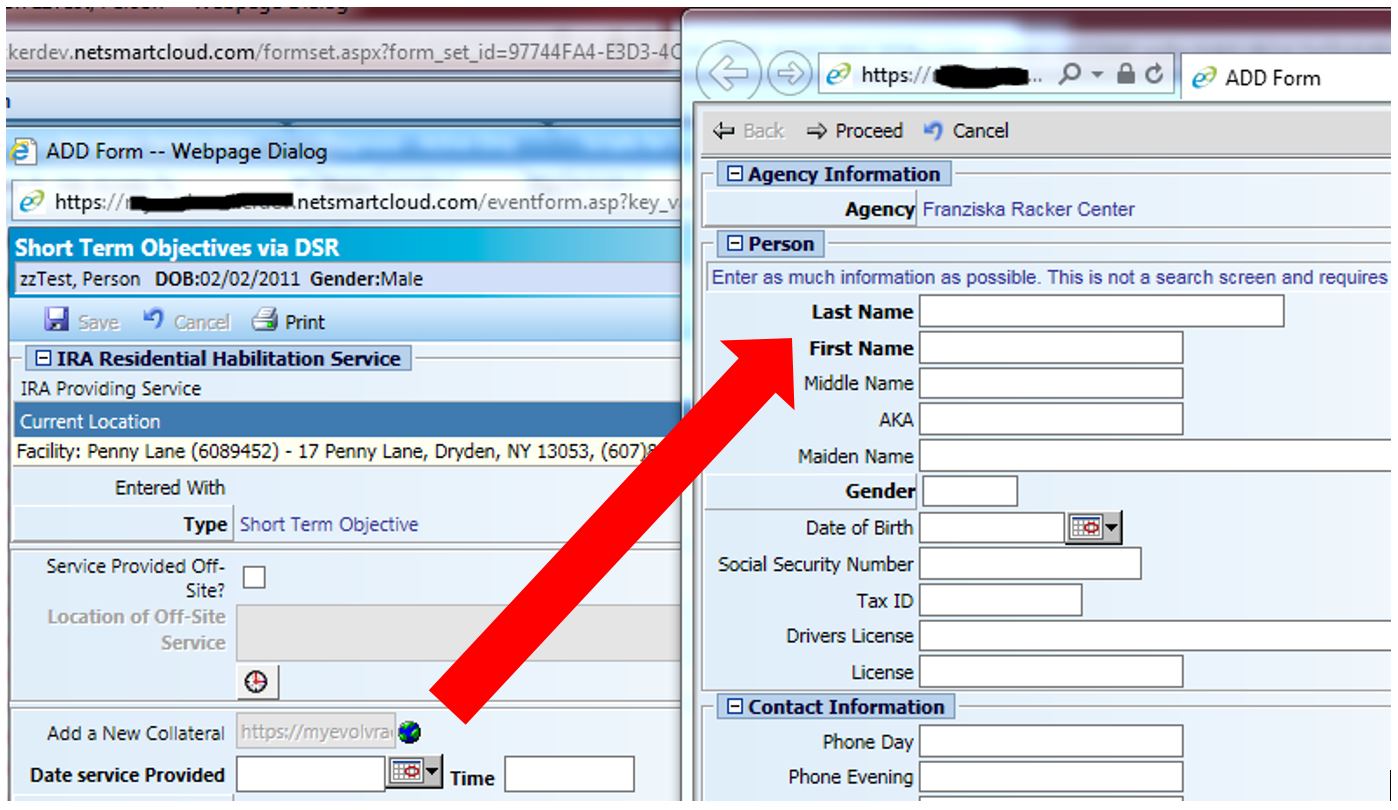
Quirky Behavior
If you built your URL string correctly, you should launch the Add Collateral window from your form. One thing I have noticed is that after you fill out the form and hit save, the form does not close or give any indication that the collateral had been added successfully. One challenge in getting the form to behave any different is that these forms are system not-modifiable so we don’t have the ability to go in and add a window.closeAfterSave = true snippet to them. Users must be trained to close the window manually after they have saved the form without triggering an error for things like blank required fields.
