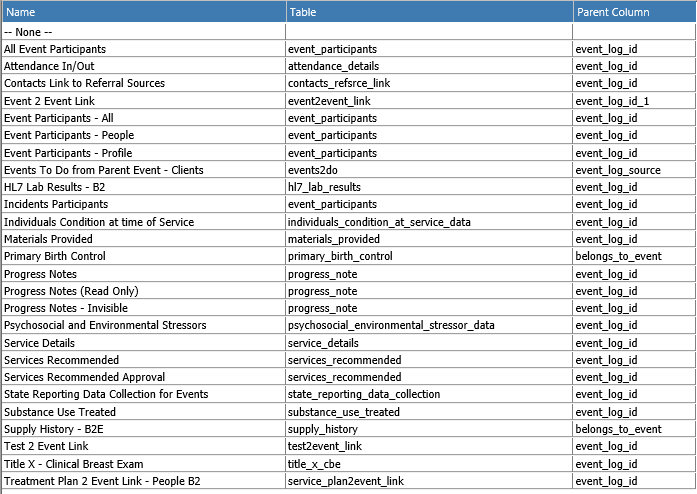
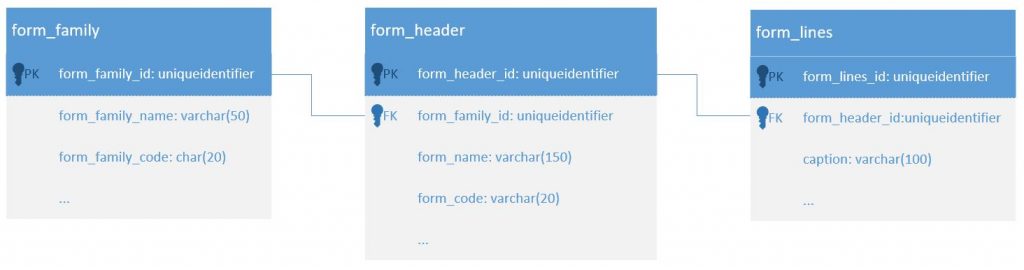
When you put a Non Event Based Subform on Form, the database link between the parent form and the subform occurs on event_log_id. For example, if you have a Materials Provided subform on your event form, each row in that subform will create a row in the materials_provided table and the materials_provided table will have the event_log_id of the event it was added from. myEvolv uses that link to know which of the materials_provided rows to display on the parent form – only those that were entered on that specific event with the matching event_log_id.
When you use two or more subforms from the same form family on the same parent form, a complication arises. If you do not change the default behavior of the subforms, all of the subforms from the same form family show all of their rows from the form family table regardless of which specific subform was used to enter the information.
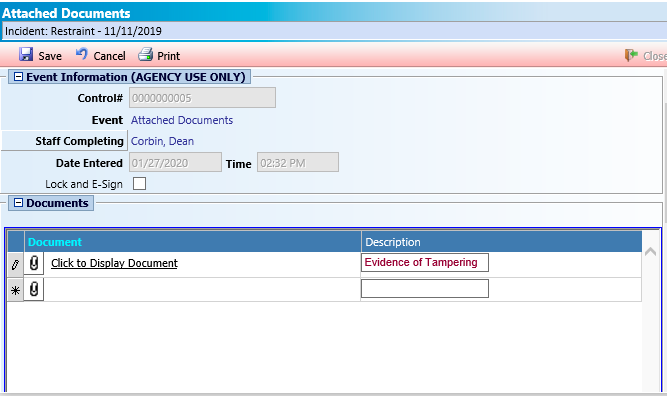
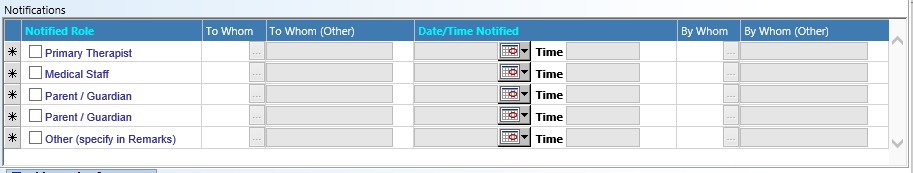
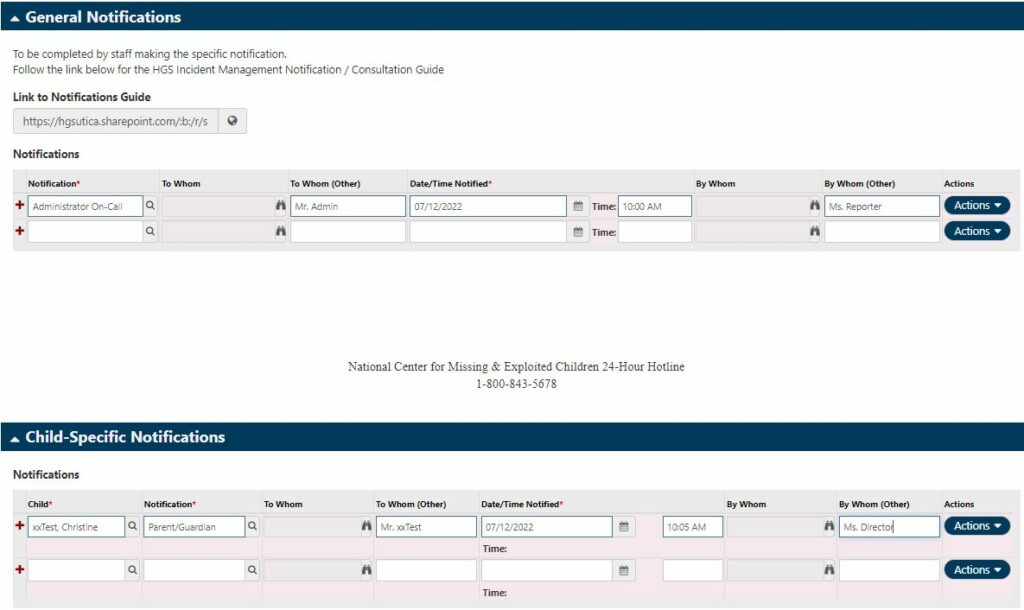
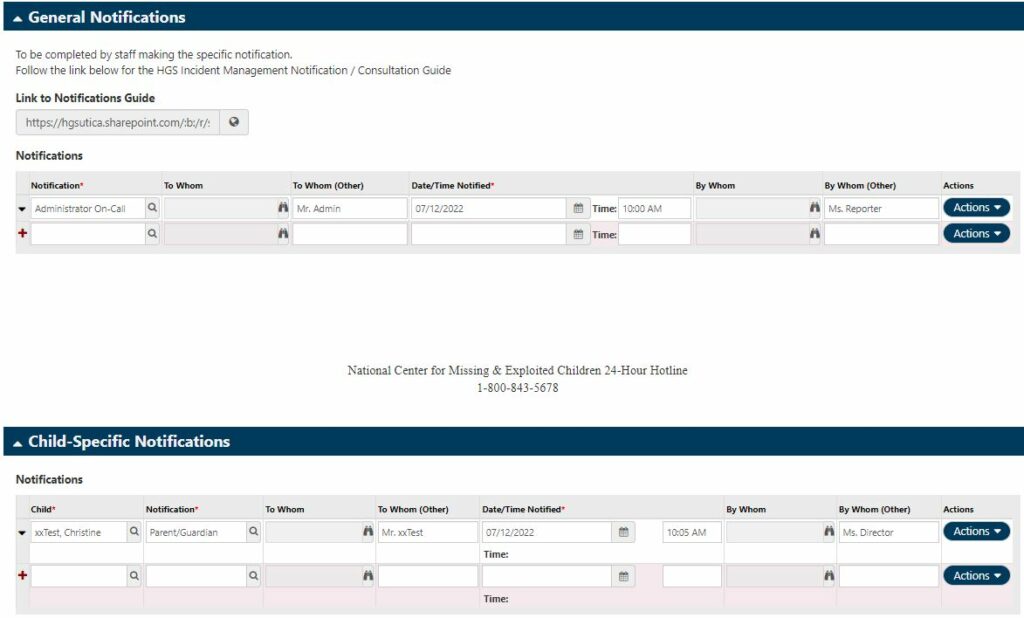
Here is an example. This form has two subforms on it – the top one is used to track the notifications that were made once per event. The bottom one is used to track notifications that must be made per child who were involved in the incident. Both of these subforms are created in the Materials Provided form family.

This is the form filled in but not saved. Each type of notification is in its rightful subform and there is one row per subform. After Save, the problem arises:

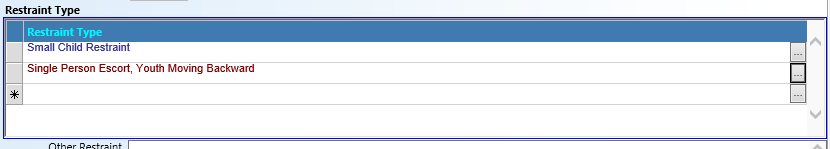
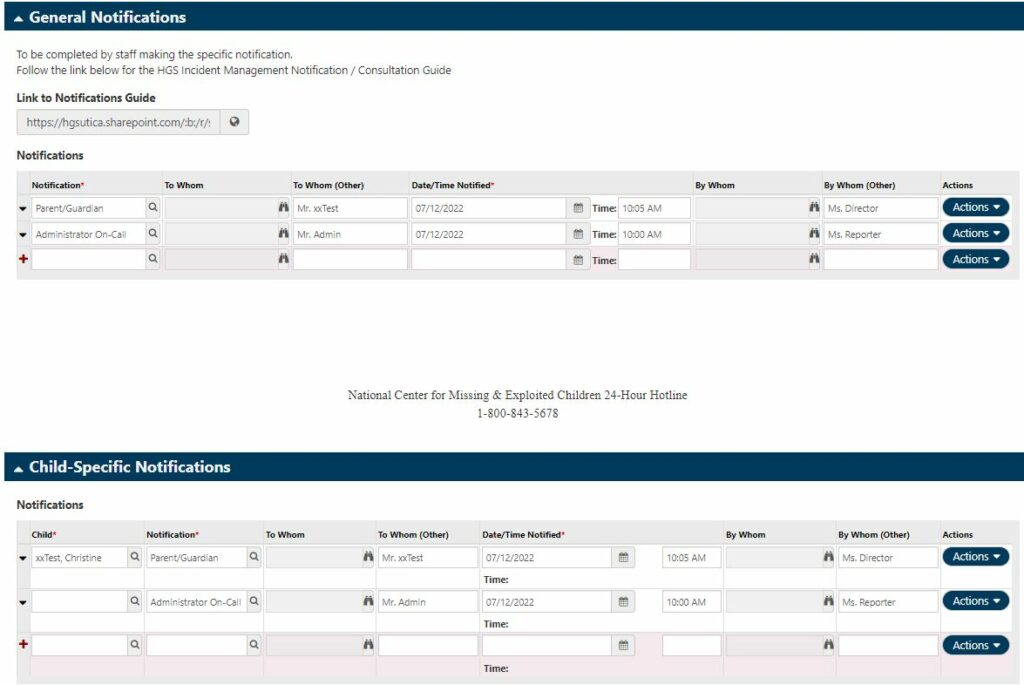
Both subforms now have both rows listed in them, each showing only the fields that are defined in their respective subform design (see the lack of Child column in the first subform). So what’s happening here?
“Out of the box”, a Materials Provided subform will pull all of the materials_provided database table rows that belong to this event – and both rows do because both subform rows were added on this parent event. But we want them to stay in their own subforms so that a user looking at this event after save can see the data organized in the intended manner.
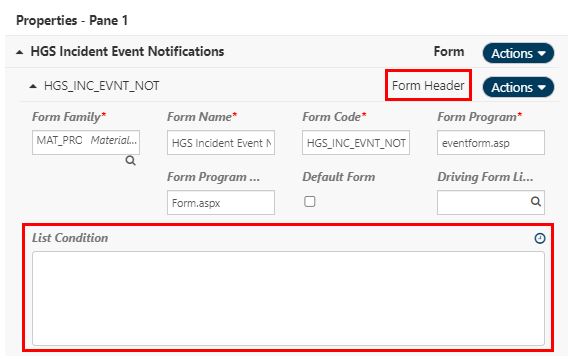
Thankfully, myEvolv has a way to do this and it involved using the List Condition attribute for the form header used on these subforms.

The List Condition attribute allows you to put further filtering on the query that determines which rows will pull in on the subforms. It is literally the conditions for when to list a row in the subform and it acts like everything after “WHERE” in a SQL where clause. This means that there are a lot of possibilities for filtering – you can use any of the columns in the form family table to filter on and combinations of them.
For our example, I want to keep the event-level notifications in one subform and the child-specific notifications in the other subform.
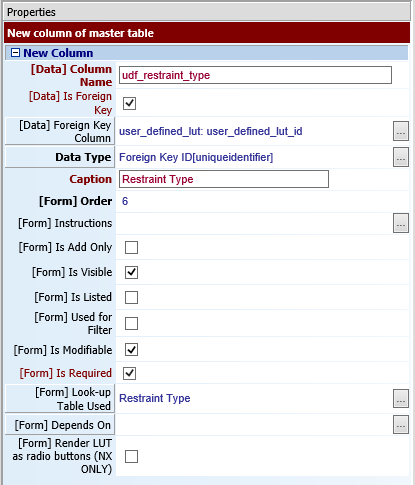
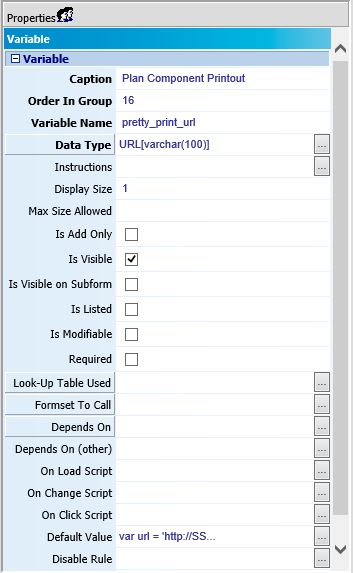
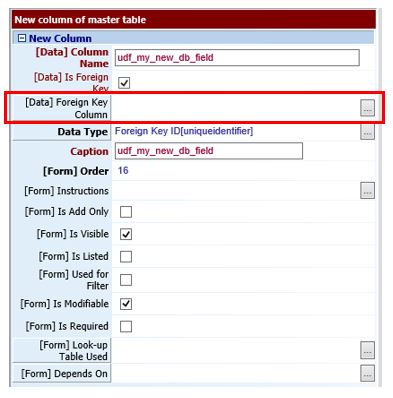
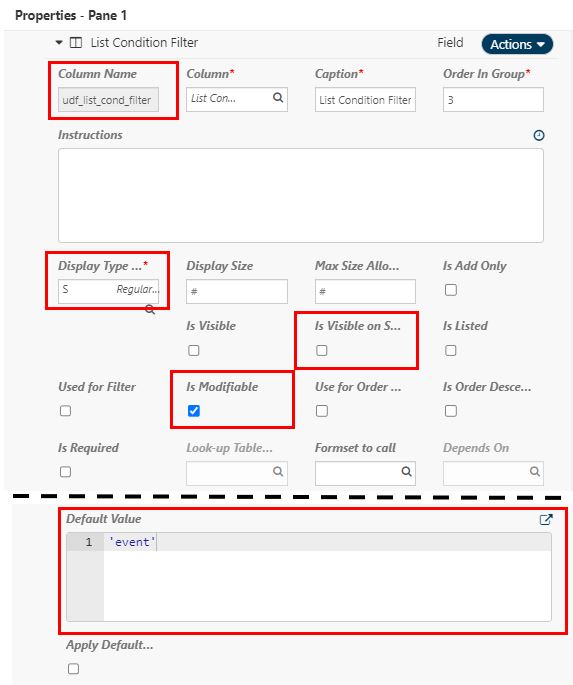
To do this, I create a user-defined field of Regular String type in the Materials Provided form family and add it to both of my subforms. It can be left not visible on subform so that users don’t see it.
My custom database column is called udf_list_cond_filter
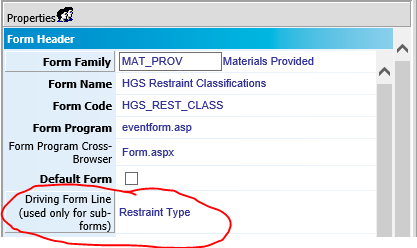
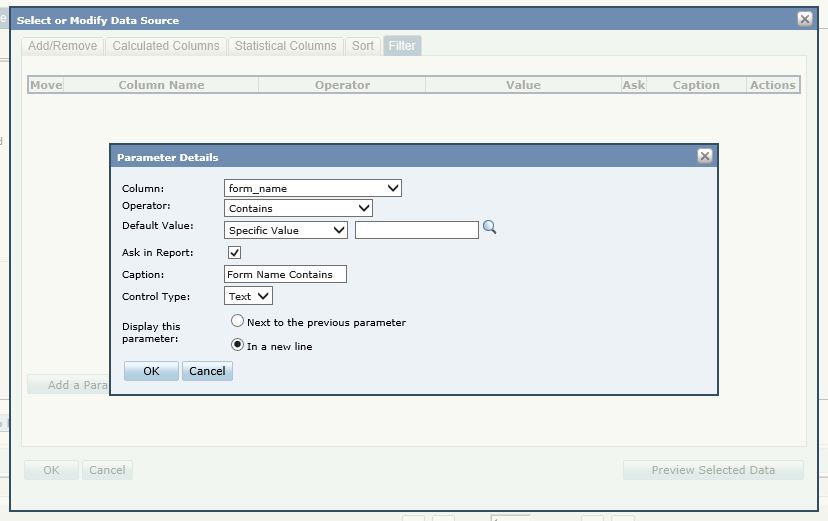
For the event-level notification subform, I give this column a default value of ‘event’ (see image below)
And for the child-specific notification subform, I use the same field setup the same way, but I give this column a default value of ‘child’

Now when a new row is added in one of the subforms, this column is getting the value of ‘child’ or ‘event’, depending on which subform is used. We will use that fact to filter using the subform’s list condition attribute.NOTE: you can use whatever terms you want for your default value and list condition logic, these are just what I chose for my example. The important thing is that it will match between the forms list condition and the default value.
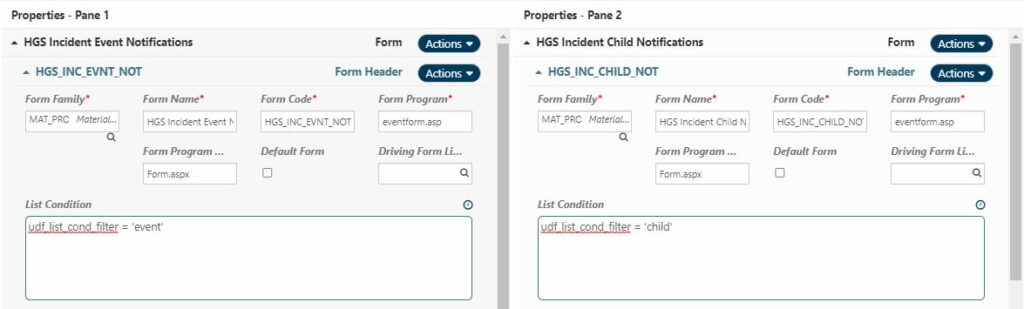
On the event-level notification subform, my List Condition value will beudf_list_cond_filter = 'event'
and on the child-specific notification subdorm, my List Condition value will be
udf_list_cond_filter = 'child'
This is telling the subform to only list a row from the materials_provided table if the event_log_id matches the parent event (already happening automatically) AND if the udf_list_cond_filter column has the matching value in it.

With this all setup, when I enter a new event with the same values as before, it will look the same after saving as it did before saving.

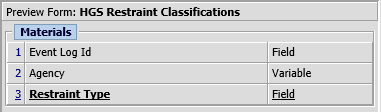
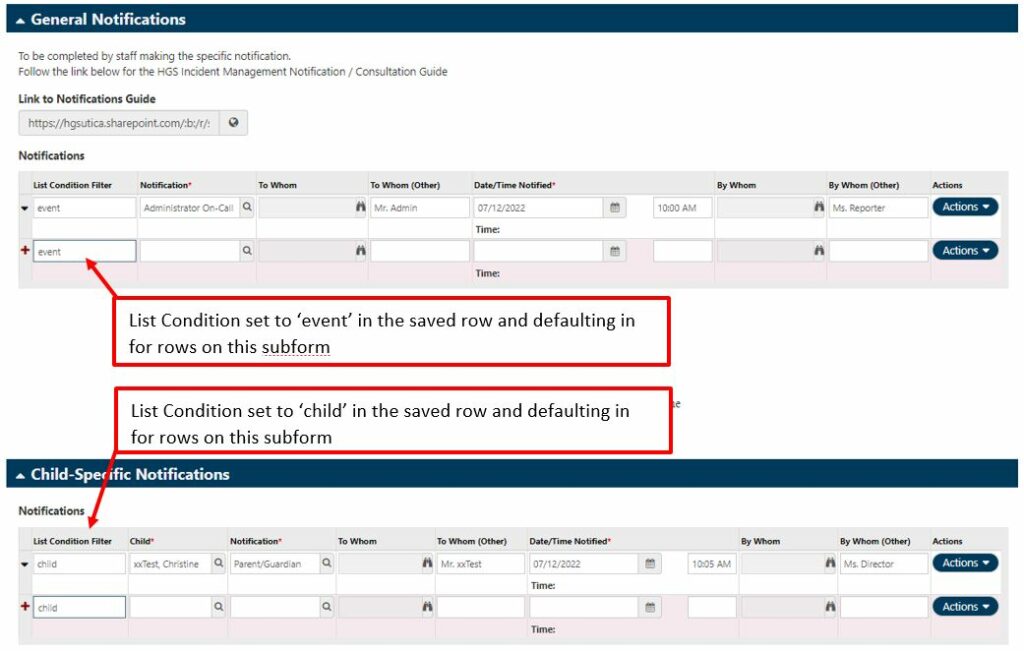
To make it clear what is at work here, the image below shows the udf_list_cond_filter fields visible on both subforms so you can see how they look behind the scenes.

This setup is extensible, allowing you to setup as many subforms from the same form family as you need to achieve your desired effect.
NOTE: This setup will not work retroactively on already-saved events because the new udf_list_cond_filter value on all rows that exist until you do this setup will not have a value set in them to filter on.