When you setup a service form in myEvolv, the Link to Person is usually setup in such a way as to make the name display as a link on the form. Users can then click the link and it will take them to a formset where they can look up additional information about the client or complete additional tasks related to the client.

There may be times when you want to add more than one link to a formset on a single form.
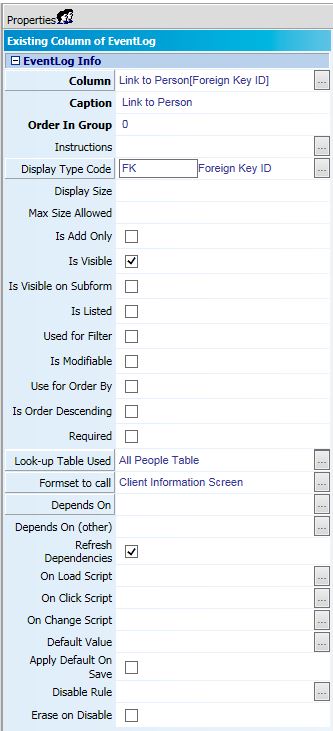
If you look at the Link to Person field in the form designer, you will see most of the setup that is required to create these links.

Here, the people_id column is used to get the GUID for the client. Instead of just displaying that GUID, the All People Table is associated with the field. That renders the client’s name instead of the GUID. Then the Client Information Screen is used as the Formset to call. That renders the name as a link that opens the Client Information Screen when clicked.
Setting up another link might seem to be as easy as copying this setup on another field, but you quickly run into a couple hurdles that must be cleared.
Duplicate Fields
You cannot have the people_id column on your form twice so you need another way to add a link to the individual. Fortunately, myEvolv has a way to work around this using variables.
Variables are useful in this situation because we do not need the data stored in it to be saved to the database. We just want to hold some data while the form is rendered in the browser that will allow us to create the link and use it. We could go about this by creating a user-defined field that would be of foreign-key type and store a duplicate people_id GUID, but that would be overkill just to generate the link and clutter the database with redundant information.
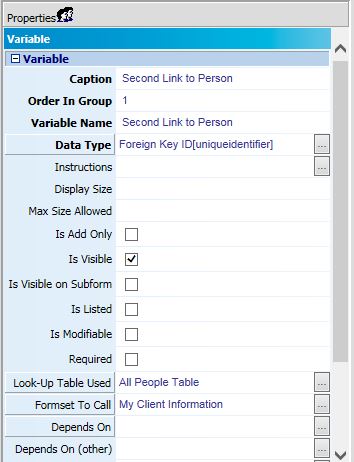
When you create your variable, you can set it up similar to how you would set up a user-defined field.
In this case, you want the Data Type to be Foreign Key ID. You can use the All People Table as your Look-Up Table Used. Finally, you can choose the different Formset that you wish to call from this link to the person.

Default Value
If you saved your form at this point and tried it out, you would notice that your new variable field is empty and if you left it modifiable, you would need to select your client to get the link. That’s because we need to give the variable a default value.
The people_id field has some automatic default value functionality based on the fact that you are entering the event from a client’s record. myEvolv is setup to default some fields automatically based on the service track information – things like client, program and facility will fill in automatically when entering services from the Service Entry area because based on which program band and the client’s facility placement information, myEvolv is able to determine what the default value should be.
Our variable, on the other hand, has no such built-in functionality and so we must explicitly provide it with a default value to pre-populate.
To provide a default value in this case, simply put parentValue in the Default Value property of the variable. parentValue is equal to the selected client’s GUID and it is the value that people_id uses behind the scenes to pre-populate itself.
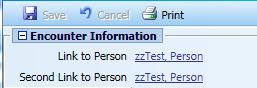
Now when you open your form from service entry, it should look something like this:

Each link to person opens a different formset.

Dean,
We are using the web-based version of myEvolv. We want to create a web link in a form. The tricky part is that we want to dynamically grab the gp_requirements_id from the form and concatenate it to the URL as a query string parameter.
For example, the static portion of the URL might look like this:
https://websites.company.org/PDFCreator/Form
But we want to dynamically concatenate the GUID as a query string parameter, like so:
https://websites.company.org/PDFCreator/Form?id=892683A5-15F4-4E11-A387-751B4AAE085F
How can this be accomplished?
I do this a lot and it is actually not terribly difficult. I will assume you want this button to be on the form at load time and just stay there – i.e. no fancy stuff with buttons that appear/disappear based on entries.
Step 1) Add a label element to the form where you want that button to be on the form. Inside the label, put the following HTML:
This will put an HTML tag on the form that you can load your button into with JavaScript – you can do more complex HTML than that if you want to be more specific about how/where you want the button to render, but that is the minimum. You won’t see anything on the form except maybe a bit of extra whitespace at this point.
Step 2) In your After Load Code for the form header, your code will look something like this:
So now when you open the form, you should see a button where you put the label in #1 and it should look like a standard myEvolv NX button but it will open in a new tab/window (target=”_blank”) and go to the url you generated dynamically.
Keep in mind that in this example, it will only work for previously saved gp_requirements events because that gp_requirements_id is not going to be generated until the first save. So if you want to hide the button on ADD and only show on EDIT or VIEW you can wrap the whole JavaScript in step 2 in an if-statement:
if(formMode == "EDIT" || formMode == "VIEW"){
***CODE TO GENERATE AND RENDER BUTTON HERE***}