NOTE: THIS POST CONTAINS OBSOLETE CODE THAT WILL NOT WORK IN NX. I WILL KEEP THE POST AVAILABLE SINCE IT MAY PROVIDE SOME INSIGHT IN HOW TO USE JAVASCRIPT TO MANIPULATE MYEVOLV FORMS. YOU CAN FIND THE UPDATED VERSION OF THIS POST HERE.
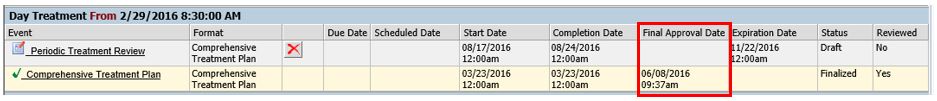
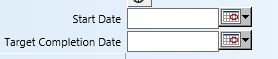
When working on treatment plans in myEvolv, you will notice that many of the treatment plan component forms contain both a start date and a target completion date. One of the programs I was building a treatment plan for wanted to have the target completion date on the form but always wanted it to be 90 days from the start date. Instead of making each clinician calculate 90 days from the start date and fill it in themselves, I used this method to take the date value from the start date and update the target completion date field with a value that is 90 days later. I will walk you through the JavaScript that I used so that you can make adjustments based on your needs. The full snippet of JavaScript will be at the end.

Where does the code go?
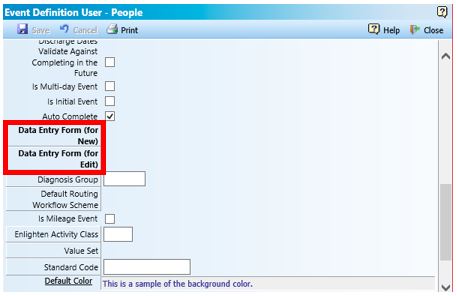
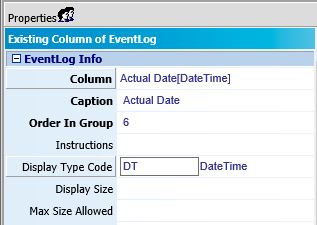
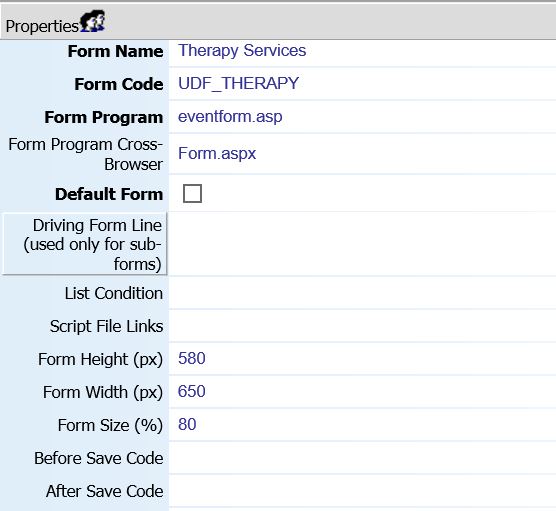
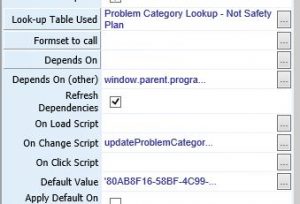
The first consideration is where to put the JavaScript. In this case, used the ‘On Change Script’ field property on the field that will be modified by the clinician, ‘start_date’. myEvolv provides us with access to 3 events that we can use to trigger our JavaScript handlers (the code we want to execute): ‘On Change’, ‘On Click’ and ‘On Load’. The ‘On Change’ event is fired when the value of the field has been changed. This is the most suitable event to use in this situation since I do not want the new date value to calculate until there is a value in the first date field. Furthermore, if a clinician makes a mistake entering the start date, I want the new date to recalculate when the clinician makes an adjustment. Both of these scenarios are covered when using the ‘On Change’ event.
Get the ‘start_date’
The first line of JavaScript code’s purpose is to get the value that has been placed into the ‘start_date’ field and convert it into a proper JavaScript Date object so that we can manipulate the date easily. I decalred a variable named date and set it to be a new Date object passing the value of the ‘start_date’ field as its argument:
var date = new Date(document.getElementById('start_date').value);
Calculate a New Date
Now with the date entered by the clinician converted to a Date object, I can perform some calculations on the date using the ‘getter’ and ‘setter’ methods built in to JavaScript Date objects. In my scenario, I need the ‘target_date’ field to be +90 days from the ‘start_date’ so I used the getDate() and setDate() methods:
date.setDate(date.getDate() + 90);
If I wanted to do +3 months instead, I would use the getMonth() and setMonth() methods:
date.setMonth(date.getMonth() + 3);
If I wanted to do +1 year, I would use the getFullYear() and setFullYear() methods:
date.setFullYear(date.getFullYear() + 1);
There are also methods for getting and setting hours, minutes, seconds, and milliseconds, but I am dealing with Date Only fields in this scenario.
Format the New Date
Now that the date object has my new date stored in it, I need to put that value into the ‘target_date’ field. However, the date in the date object is not formatted in a way that myEvolv’s date fields like so I need to pull the individual date elements from the object and build a string value to place in the date field. I accomplish this first by declaring variables for the month, day and year:
var mm = date.getMonth() + 1;//+1 is needed because in JavaScript Date objects, January is 0
var dd = date.getDate();
var yyyy = date.getFullYear();
Now I declare a new variable called formatted_date and set its value to a concatenated myEvolv-friendly string:
var formatted_date = mm + '/' + dd + '/' + yyyy;
Set the ‘target_date’
Next I can put this string into the field on the form. Since I will do a few things to the ‘target_date’ field, I am going to create a variable called target_date to refer to it more quickly:
var target_date = document.getElementById('target_date');
target_date.value = formatted_date;
Awaken the ‘target_date’ Field
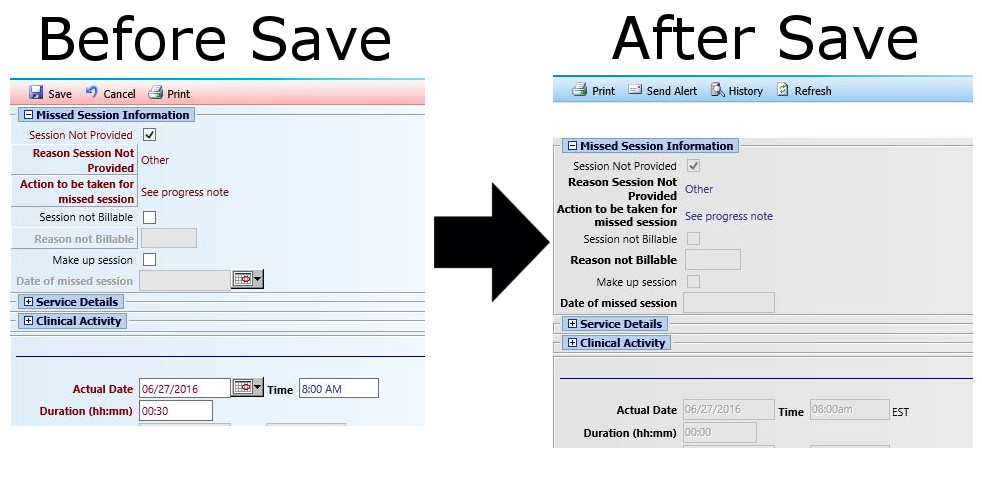
You might think that you are done here because the new date has been loaded into the form, however, because I used JavaScript to update the value of ‘target_date’, the form itself does not recognize that a change has been made to ‘target_date’ which is indicated by the form label and field value text turning red. Even though the value is in the form field, upon saving, the form will not recognize the field as having a new value and will not include it in its save operation. One way to fix that is to manually click in the ‘target_date’ field and then click out of it so that the form recognizes a change in the value of the field but that is un-intuitive and error-prone. Luckily, JavaScript provides a method for simulating this with the focus() and blur() methods to use on form fields:
target_date.focus();
target_date.blur();
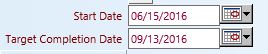
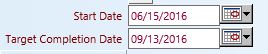
With these two lines at the end, after the new date value has been filled in on the ‘target_date’ field, the field label turns red which means that the form has recognized that its value has changed and it will include the change when the form is saved.

One Caveat
You may be inclined to disable the ‘target_date’ form field so that clinicians cannot change the value after it has been calculated. I was unable to get that to work, however. When a form field is disabled, it is excluded from being saved so for now it would seem that you have to keep the form field modifiable. If you used this same similar* code in the ‘On Change Script’ property for ‘target_date’, you could prevent the ‘target_date’ from being changed by effectively reverting any attempts at changing the ‘target_date’ manually.
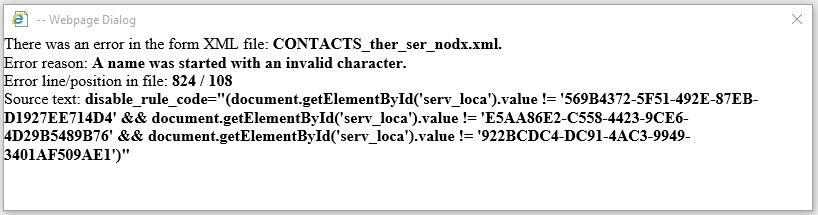
*You will need to also add some JavaScript to validate that the ‘target_date’ has been changed because if you just put this exact same code in the ‘On Change Script’ property for ‘target_date’, you will end up in an infinite loop when ‘actual_date’ is changed on the form and you will crash the browser.
The Full Code
var date = new Date(document.getElementById('start_date').value);
date.setDate(date.getDate() + 90);
var mm = date.getMonth() + 1;
var dd = date.getDate();
var yyyy = date.getFullYear();
var formatted_date = mm + '/' + dd + '/' +yyyy;
var target_date = document.getElementById('target_date');
target_date.value = formatted_date;
target_date.focus();
target_date.blur();