I haven’t yet figured out a great way to only toggle the required attribute for a form field so the typical workaround for a conditionally required field to be used on a form is to toggle the form field to be required all of the time but enable or disable the field based on the condition you want. myEvolv ignores disabled fields when it goes to save, even if they are required so you can get most of the functionality you would want in this way. The one scenario you don’t get is if you want the field to remain enable but no longer be required. That’s where being able to have a ‘required rule’ attribute in the form designer would be nice. I am not convinced that there isn’t a way to do this through some clever JavaScript but I haven’t had the opportunity to try anything out yet.
Form Setup
The nice thing about this approach to the problem is that you don’t need to add any additional information to the form itself. A lot of the disable rules that you might learn will involve checking the value of other fields on the form. In this case, we are going to use a form function to check a value in the database behind the scenes.
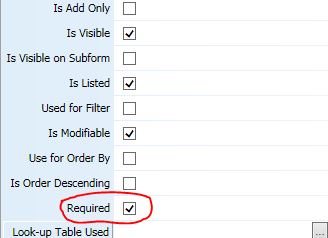
All you need to do then is setup the field that you want to make required. Be sure to check “Required” for the form field.

Disable Rule
The key to using the Disable Rule attribute in the form designer is that you have to put in a conditional statement that will resolve to true when you want the field to be disabled. It’s somewhat counterintuitive but basically true = disabled and false = enabled.
For this example, we want to figure out if the client is under the age of 18. If the client is under the age of 18, we want to enable the field and require that the clinician enter some data. If the client is over 18, we want to disable the field. So our statement should look something like this:
[[client_age]] > 18
If [[client_age]] is under 18, the statement resolves to false, so the field will be enable. If the client is over 18, the statement resolves to true and the field will be disabled. Now we just need to get the client’s age.
The getDataValue Form Function
One of the JavaScript form functions that myEvolv has included in it is the getDataValue() function. It is used to get a value from a column in the database based on the value of another column in the same table. It takes five arguments, one is an optional conditional statement that we will not get into here. For our purposes, we need to supply it with 4 things:
- the table we want to get data from
- the column we will match on
- the column value we will match on
- the column value we want returned
myEvolv has a view called the client_personal_view which contains a calculated column for the client’s age, so the work of calculating an age has been done for us already.
So to get the age of the client we are entering a service for, we call the function like this:
getDataValue('client_personal_view', 'people_id', keyValue, 'age')
Here we are saying, get the value in the age column from the client_personal_view table in the row where the value of people_id column is equal to client_id of our current client. keyValue is a variable that myEvolv creates to hold the client_id when a service event is launched so we can use that in our JavaScript here instead of getting the value from the people_id form field, though that is also a valid option.
The full code for our disable rule is now:
getDataValue('client_personal_view', 'people_id', keyValue, 'age') > 18
Remember, the “>” and “<" signs are special characters so we have to use the ascii codes or else you will throw an error when the form loads in myEvolv.

Hello,
Thank you for all of the information! It has been extremely helpful. I have a question. I have been trying to use the code you provided to keep a form open after save, but it is just not working. My code matches yours perfectly, and I am putting in the correct place. Any ideas why this isn’t working?
Thank You!
Hi Malina,
I looked on the Netsmart wiki and their article has more involved code for keeping a window open after save. In looking at the code they show, I don’t understand what purpose most of it serves. It seems like the
window.closeAfterSave = false;bit is the critical piece (especially since that is all I have ever needed to use) but maybe adding the rest of the code will help get it working in your situation.Go on the wiki, filter it to the myEvolv solution and look for an article called “Modifying a Form to Close when Saved”. If that doesn’t work for you, I would need some more information or even be able to screenshare with you to have a better idea of what might be going on.
Let me know how it goes!