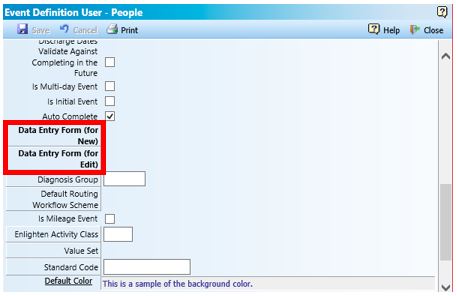
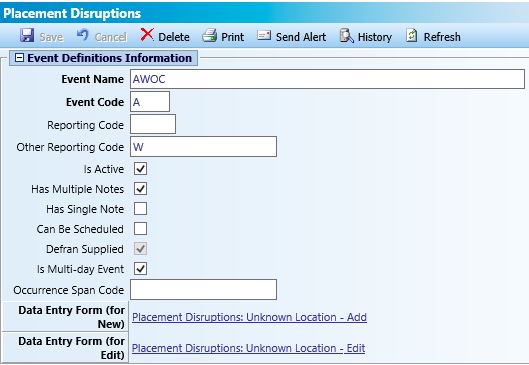
I had this issue come up for me recently while working on making placement disruptions more secure. By the nature of placement disruptions, we needed to allow users to go back in and edit the placement disruption to add an end date but we did not want other fields to be editable at that point so I copied the placement disruption forms, made the fields we wanted to lock down not-modifiable and then linked the new forms to the event as the form to use on Edit.

While testing, we noticed that if we saved a new placement disruption and then immediately edited it, the Add form was being used. If we refreshed the list of placement disruptions and then edited the placement disruption, the Edit form was being used as intended. Based on how placement disruptions actually get used, this probably would not be a problem because typically staff will set them up one day and edit them another day, which means that they will have gone through at least one refresh. Still, I was annoyed about this and wanted to figure out how to make it behave. While I used this fix specifically to get the Edit form to be used, you could apply this in any situation where you need the event information to update in the list so that other form functionality works properly as well.
The Problem
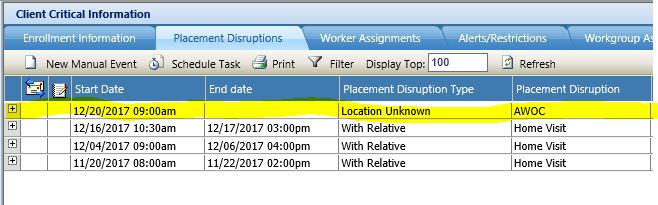
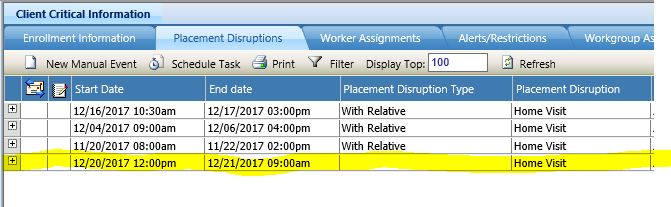
I noticed that after saving the placement disruption, the list of placement disruptions did not refresh itself. The most recent placement disruption should be showing at the top of the list but it was being appended at the bottom of the list and the list never refreshed itself to fix the order like it typically does. Also the placement disruption type did not fill in on the list indicating that the list refresh was necessary to update the event information enough to indicate that the edit form should be used on edit instead of the add. A manual refresh made all this happen. So the problem was related to the event listing not refreshing after save.



The Solution
I went through the formfunctions.js file looking for any code snippet that would refresh the listing after save and found one. If you have any forms that do no automatically refresh the event listing after save, you can add the following code to the After Save Code property of the form:
self.refreshCallerWindow = true;
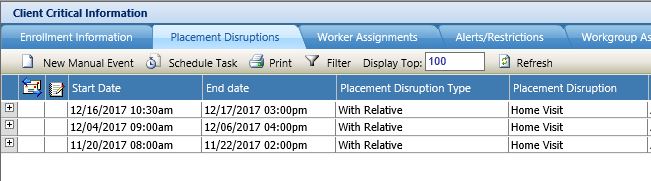
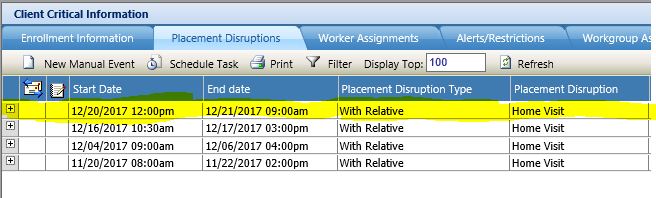
With this code on the form, after I save the form, the list of event automatically refreshed itself rather than requiring me to click the Refresh button. When I click to edit the newly created placement disruption, the Edit form opened.