It is possible to display your user-defined picklist options in a custom order in myEvolv. This comes in handy when you are using a user-defined table for things like scales where the description would not naturally be in alphabetical order.
This recently came up for a form I was working on where the user needed to determine if a score on a test was
- None
- Low
- Moderate/Low
- Moderate
- Moderate/High
- High
- Very High
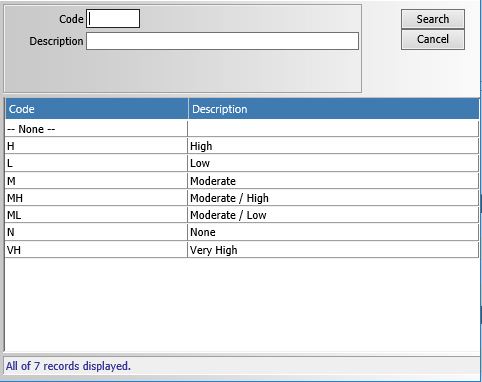
When I created the User-Defined Table, the picklist displayed the options in alphabetical order, which is not an intuitive order for the user to see this kind of list displayed.

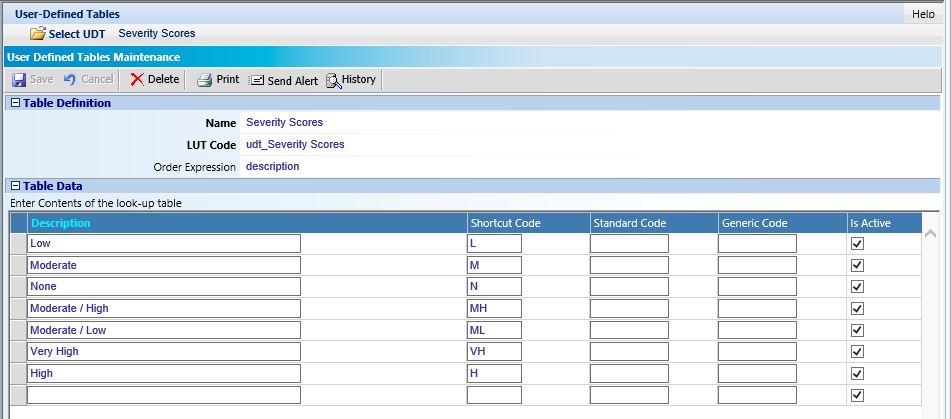
How can I get the picklist to display in the logical order? The answer lies in the user-defined table setup. In the table definition section, there is a field called “Order Expression”. It will take any SQL code that would follow ORDER BY in an order by clause.

The default value is description which means it will sort the description column in ascending order.
You could change the value to description desc to change the order to reverse-alphabetical.
You can also change which column the sort is applied to. With user-defined fields that means you can use the Shortcut Code, Standard Code or Generic Code columns. The trick is that you have to know the actual column name in the table. Here they are:
Shortcut Code = sc_code
Standard Code = std_code
Generic Code = gen_code
Keep in mind that the shortcut code is usually also displayed in the picklist and/or used on the form as a way of typing in the selection so you may or may not want to use that column as your sort column.
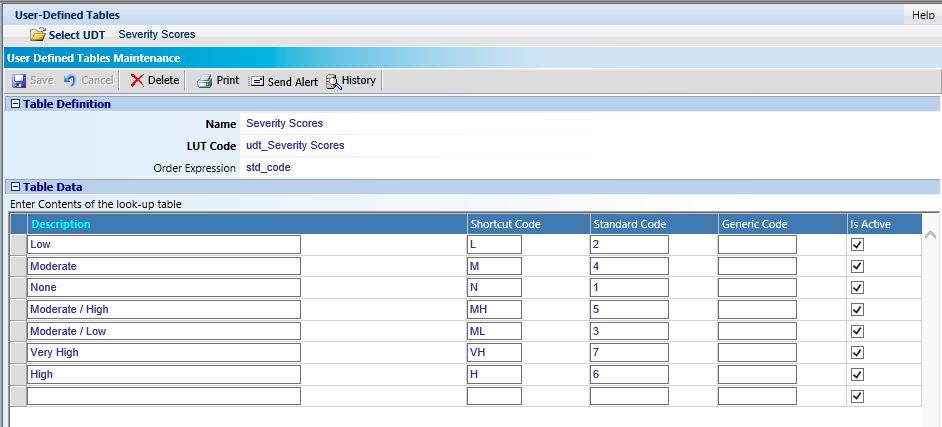
In my case, I went with using the Standard Code column. I simply put a number for each row in the order I wanted them to display and changed the Order Expression to std_code.

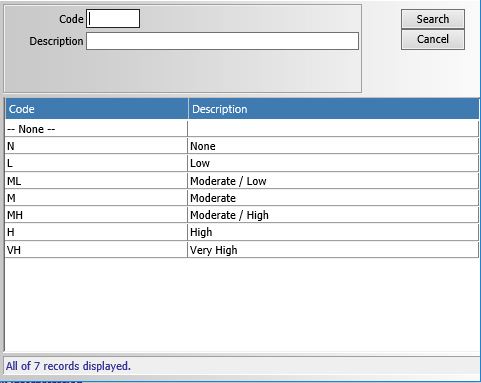
Setup like this, my picklist is now sorted in a logical fashion:


Thanks!
Super helpful. Thanks, Dean.