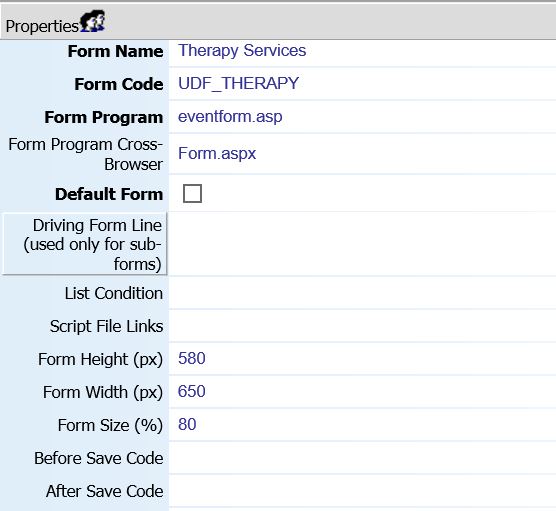
If you have run into the “… is not a valid XSLT or XPath function” error, then chances are that you are messing with the Before Save or After Save properties on a form.
myEvolv uses XML to define forms and XSLT to transform the XML into HTML when displaying the form in the browser. When you export a form from myEvolv, you are downloading an XML document that defines the properties for all of the fields on the form and the form itself that you configured in the form designer. You can then upload that same file to another instance if myEvolv and the system will know how to create that form, generating all of the same fields and properties.
When you go to open a form to enter data, XSLT is used to take the XML ‘recipe’ for the form and convert it into HTML to display in the browser. This presents an issue when you try to store JavaScript code in the Before Save and After Save properties for a form because XSLT has some overlap with special characters in JavaScript and so unless you escape those in your JavaScript code, you XSLT will try to evaluate the code as an XSLT command rather than treat it as JavaScript code to pass along into the HTML.
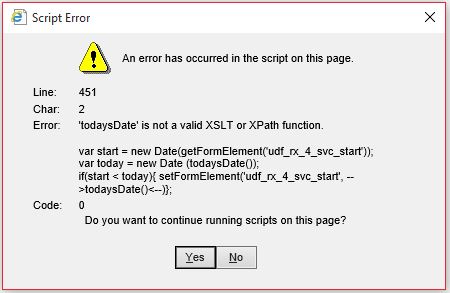
When I got the error shown below, I was working on a snippet of JavaScript code for the Before Save property that would evaluate whether the start date of the service was before today’s date and if so, update the start date to be today’s date so that no service could be backdated. Part of my code included an if/then statement to check if start date was earlier than today’s date.

Following JavaScript syntax, I wrote my conditional
if(start< today){setFormElement('udf_rx_4_svc_start', todaysDate())};
which caused the above error.
Turns out the problem was the curly brackets { and } because XSLT attempts to evaluate statements inside curly brackets and the XSLT did not contain a todaysDate() function. Luckily, there is a way to escape curly brackets in XML so that XSLT does not try to evaluate them and that is by using double curly brackets. So changing my code to
if(start< today){{setFormElement('udf_rx_4_svc_start', todaysDate())}};
did the trick. Error is gone and the form works as expected Before Save.