Disable rules in myEvolv are one of the best methods we have available for controlling what data is collected during service entry. There are a lot of forms in myEvolv that use checkboxes to enable and disable form fields but it is also possible to enable and disable form fields based on other criteria.
One of my programs needed some more logic built into how they were documenting the setting in which services were being provided. They had been using a simple foreign key data field connected to a user defined lookup table to select a generic location. They wanted to capture more specific locations in some cases without making drastic changes to the form. My approach was to add two new fields to the form that would only be modifiable if certain options were selected in the generic location field.
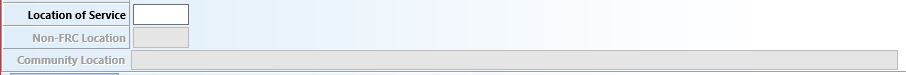
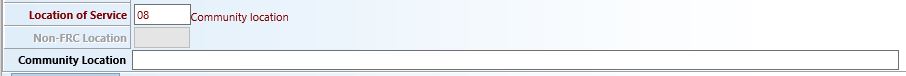
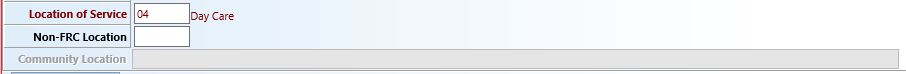
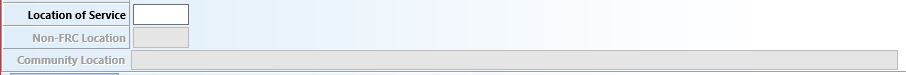
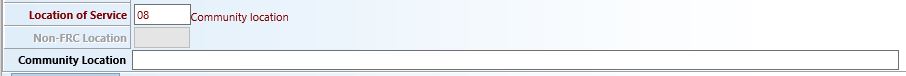
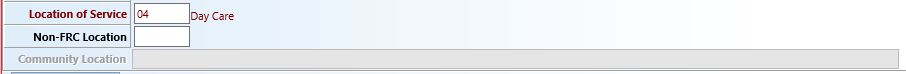
Here is how the location section of the form looked after adding the new fields.

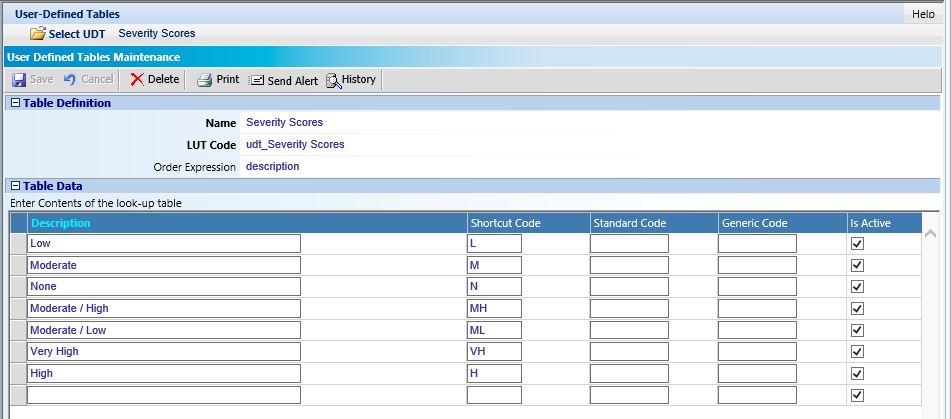
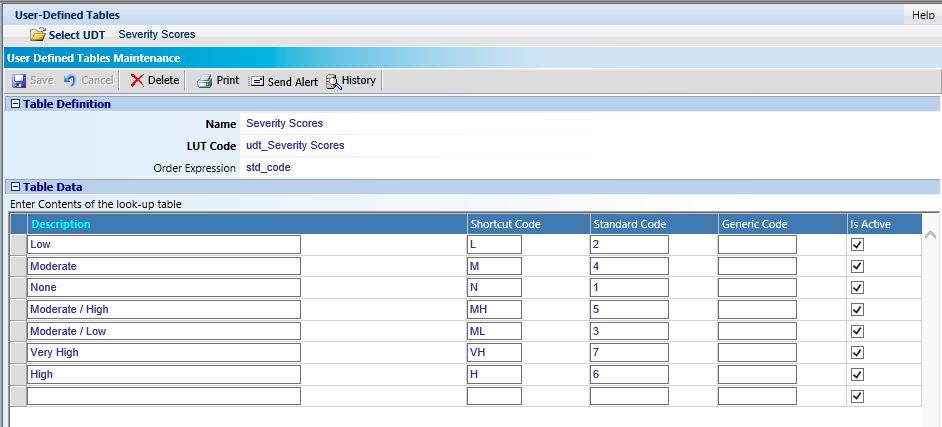
The “Location of Service” field is the generic location field that was already on the form. “Non-FRC Location” is a foreign key field that links to a new user-defined lookup table that contains the more specific locations when “Non-FRC Preschool/UPK”, “Non-FRC School” or “Daycare” is selected in “Location of Service”. “Community Location” is a custom string field where the clinician can type a more specific location when “Community location” is selected in “Location of Service”. Both of the new fields are required so that when they become enabled, the clinician cannot forget to add the information that the program wants.
The code
The community location piece is simpler so we will look at that first. To get the “Community Location” field to enable only when “Community location” is selected in the “Location of Service” field, I used the following code in the “Community Location” fields disable rule property:
document.getElementById('serv_loca').value != '36A0BC74-E4FE-43AA-BF0F-BB429D6C28D1'
How the code works
The disable rule in myEvolv works like an if-statement where you get to determine the conditions. Whatever you put into the disable rule property will be evaluated and if the result is true, the field will be disabled and if the result is false, the field will be enabled. The statement above will evaluate true (disable the field) if the value of the ‘serv_loca’ field is not equal to ‘Community location’.

A note on the GUIDs
When you get the value of a foreign key field, the value is a foreign key and not the description or the code. That is why in the code, ‘Community location’ is actually ’36A0BC74-E4FE-43AA-BF0F-BB429D6C28D1′. You can check out my post on how to default a value on a picklist field for a method on how to find the foreign key value for items in your user defined lookup tables.
Adding complexity to the conditions
To get the “Non-FRC Location” field to enable only when one of three options is selected, the code needs to get a little more complex:
document.getElementById('serv_loca').value != '569B4372-5F51-492E-87EB-D1927EE714D4'
&& document.getElementById('serv_loca').value != 'E5AA86E2-C558-4423-9CE6-4D29B5489B76'
&& document.getElementById('serv_loca').value != '922BCDC4-DC91-4AC3-9949-3401AF509AE1'
How the more complex code works
Here, I am using the JavaScript logical operator && to say this statement should evaluate to true (that is, the field should be disabled) if the value of ‘serv_loca’ is not equal to ‘Day Care’ and not equal to ‘Non-FRC Preschool/UPK’ and not equal to ‘Non-FRC School’. Based on how logical operators work, if a single one of those conditions is true, the entire statement evaluates as false and the field will be enabled. You can also use the JavaScript “or” logical operator || to craft the conditional statement you need.

A note on ampersands
Another thing you might be wondering about is why I used && instead of JavaScript’s “and” logical operator &&. I explain this in a troubleshooting post that you can read here.