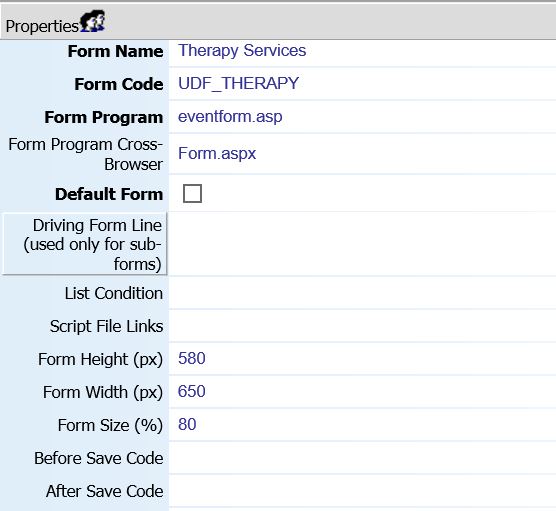
Besides the ‘On Load’, ‘On Click’, and ‘On Change’ events that myEvolv allows you to use as triggers for user defined scripts, each form itself has ‘Before Save Code’ and ‘After Save Code’ properties that also can be used to trigger scripts. These can be useful if you want to apply some business logic to your forms in a way that is safe from modification by clinicians. Take for example, this simple scenario:
You have a funder that wants no-show services submitted with a duration of 0 minutes.
Beyond simply instructing your clinicians to enter a ‘0’ for duration when the “No Show” checkbox is checked and crossing your fingers, you might approach the problem using the ‘On Click Script’ property for the is_noshow field. You can write a simple script that checks if the checkbox is checked and if it is, it will put “0” in the duration field. However, the clinicians are still able to go ahead and change that duration value to something else or even clear it out before they save the form, essentially overriding your business logic. What would be better is for you to override their logic. That is where the ‘Before Save Code’ and ‘After Save Code’ properties become useful.

‘Before Save Code’ fires after saving?!?
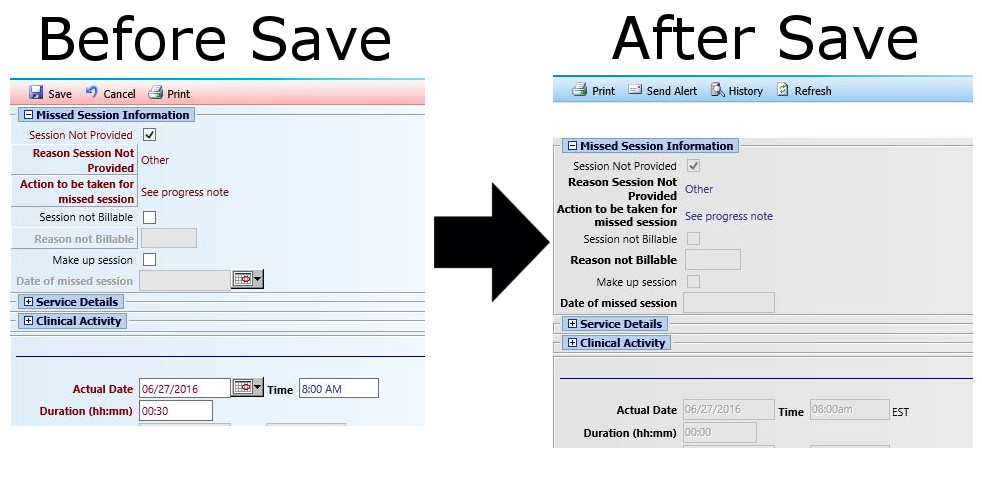
One thing that might be confusing when using these properties on your forms is understanding when the code that is associated with each property is executed. The confusion stems from the conflation of clicking the ‘Save’ button on the form and actually executing its save algorithm. The ‘Before Save Code’ fires after the Save button is clicked on the form but before myEvolv runs through its routines that takes the form data from your browser and enters it into the database. ‘After Save Code’ fires after the save algorithm. The ‘Before Save Code’ is the key to a solution to our scenario because we want to override some data on the form before myEvolv reads it into the database.
The code
if(document.getElementById('is_noshow').checked) setFormElement('duration', '00:00')
Some notes about the code
JavaScript usually likes the function body to be wrapped in curly brackets { and } but using them in ‘Before Save Code’ and ‘After Save Code’ properties throws an error related to XPath and XSLT. Leaving the brackets off does not.
Also, the second argument in the setFormElement call needs to be formatted precisely for myEvolv. When using the Duration(hh:mm) field on the form itself, if you enter a plain ‘0’, once you click out of the field, the form would resolve the value to ’00:00′. When using the ‘Before Save Code’ property, the form will not have the chance to perform that transformation so the value must be formatted properly in the code itself.
How the code works
The first part of the code is a simple if-statement to check if the is_noshow checkbox is checked. If it is, then a call is made to a Netsmart created setFormElement function that changes the duration field’s value to ’00:00′. The setFormElement function takes only two arguments: the name of the element and a value to set and can be used on any field on the form.

When the clinician opens the form, there will be no difference in the way that the form behaves and the clinician will be able to enter any duration he or she would like in the ‘Duration (hh:mm)’ field. Once the clinician hits the ‘Save’ button, the code will execute. If the clinician checked the “Session Not Provided” checkbox on the form (this is the label used on the is_noshow field in my example), then the value of ‘Duration (hh:mm)’ will be changed to ’00:00′ just before myEvolv runs its save routines. The clinician still will not see any difference until after the event is entered into the system. Re-opening the saved form will show that the ‘Duration (hh:mm)’ has been changed to ’00:00′ despite whatever duration had been entered by the clinician.
