EDIT 8/3/2018: Reader Rosemary asked about using text templates in conjunction with this code rather than including the raw HTML in the JavaScript code. Indeed there is a way to do that, so I have included that method at the bottom of the post. Reviewing the post also exposed that my code had a syntax error so I fixed that. Thank you, Rosemary!
Progress notes in Evolv are system fields in myEvolv that have special properties that make them particularly useful in certain situations. For example, the Progress note field is included in many of the views available to subreports so being able to use the progress note column on a form allows the data contained therein to be fed back on other forms via subreport.
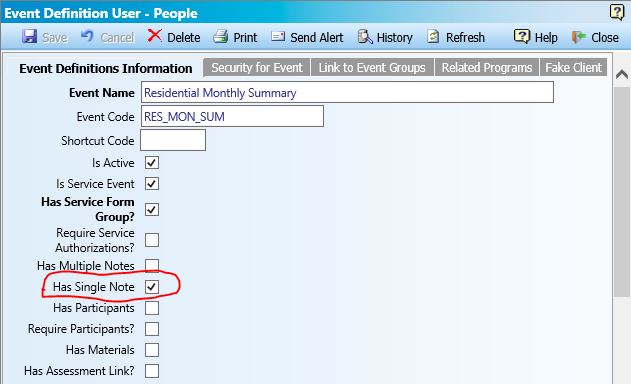
Unlike other form fields, however, you do not add a progress_note field to your form in the form designer. Instead, you add the progress note in the Event Setup area by checking the “Has Single Note” checkbox.

Just like with the Service Related Encounter Information that I addressed in another post, checking this checkbox will append fields to your form at the time that the event is launched. Unlike the Service Related Encounter Information, however, there is no way to add the progress note field to your form in the form designer so that you can manipulate its attributes. It is therefore tricky to set a default value for the progress note, but not impossible. The following guide will show how you can use jQuery and the form header attributes to simulate the use of the default value attribute on a progress note field. This can be useful for defaulting in a template when you know only one template would be used and you want decrease the risk that the clinician forgets to apply the template.
How Memo Fields Render
One of the things that makes manipulating a Memo field more difficult in myEvolv is that they are a much more complex field being rendered on the form. With a custom_string type of field, for example, there is just a label/caption and an html input field so you can use some pretty basic javascript to get and set the value of the field or use some of the formfunctions.js functions to get or set the form elements.
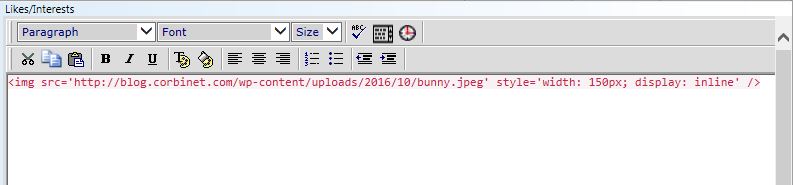
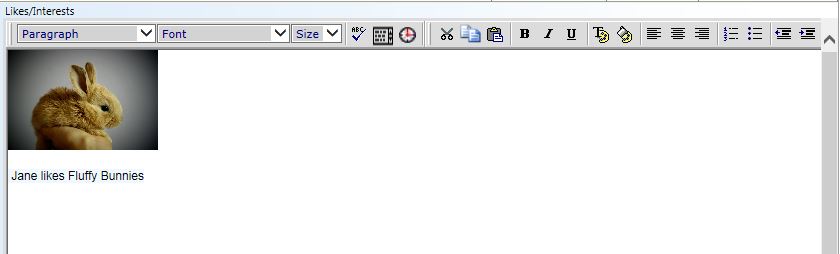
Memo fields, on the other hand, have their own menus for manipulating the formatting of the text and spellcheckers, etc. When you are dealing with a Memo field, you are actually dealing with an iframe element that contains a series of div elements that hold those buttons and then finally, buried deep in the iframe you will find a div with the id of “Composition”. That is where the text value of the memo resides.
Further complicating things is the fact that unlike other types of fields that you can easily target by column name, Memo fields must be targeted by their id, which is the GUID that represents their form_lines_id.
Accessing the Text Value of a Memo Field
To target the divelement that contains the text value of your memo field, you must turn to jQuery and use the following code:
var memo_text = $(form_lines_id).contents().find('#Composition').html();
Since the Progress Note field is a system column that has existed for a long time, it has the same form_lines_id in everyone’s system, so to get the memo text of a Progress Note memo field, plug in the form_lines_id:
var memo_text = $('#BFE6BE66-7983-4C3B-8374-1606E7D909A5').contents().find('#Composition').html()
Explanation of Code
var memo_text =
This creates a variable called “memo_text” that will hold the value of the memo field we target.
$('#BFE6BE66-7983-4C3B-8374-1606E7D909A5')
This targets the element on the form that has and id of ‘BFE6BE66-7983-4C3B-8374-1606E7D909A5’, which is the progress note’s iframe. If you want to target a different memo field, you will need to determine the form_lines_id of that field and plug it in here.
.contents()
This gets all of the contents of the iframe targeted above.
.find('#Composition')
This searches the contents above for an element with an id of “Composition”. This is the element that contains the Memo field’s text.
.html()
This gets the html value contained inside the “Composition” div targeted above. We use the html() method because this will preserve the rich text formatting that has been applied to the text in the box.
Setting the Value of the Progress Note
You can set the value of the progress note field with very little changes to the above code. if I want to set the text inside the progress note to “Hello”, I use this code:
$('#BFE6BE66-7983-4C3B-8374-1606E7D909A5').contents().find('#Composition').html('Hello');
Since we are using the html() method, you can insert HTML markup with your text, which is what will allow you to insert a nice template. Remember that you have to escape your >’s and <‘s
Replicating the Default Behavior
Using the code above, we are able to manipulate the text inside the Memo field with On Change and On Click events on the loaded form just fine, but what can we do if we want to default a specific value into the progress note field when the form loads?
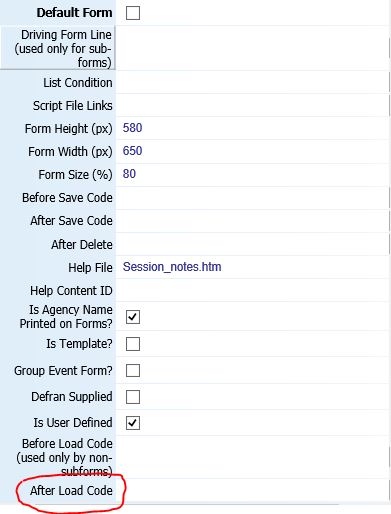
We can use the code above to set the value but we need that code to fire AFTER the form has been loaded. Fortunately, there is an attribute on the form called After Load Code that we can use as the trigger for this code.

But, it’s not as simple as just dropping the code in there because while the code in this field will fire after the form loads, it does not necessarily fire after the memo field iframes are loaded. it is therefore necessary to wrap the code in a javascript setTimeout() function.
setTimeout(function(){$('#BFE6BE66-7983-4C3B-8374-1606E7D909A5').contents().find('#Composition').html('Hello');}, 5000);
The setTimeout() function takes two arguments. The first is the code that you want to execute. In the example above, I wrapped the code into an anonymous function. The second is the number of milliseconds it should wait before executing the code. In my example, I set the timer for 5000 milliseconds or 5 seconds. You can tweak this number as desired to achieve what you want it to do. With this code in place in the After Load Code attribute of the form, 5 seconds after the form loads, ‘Hello’ fills in on the progress note field.
Using A Text Template
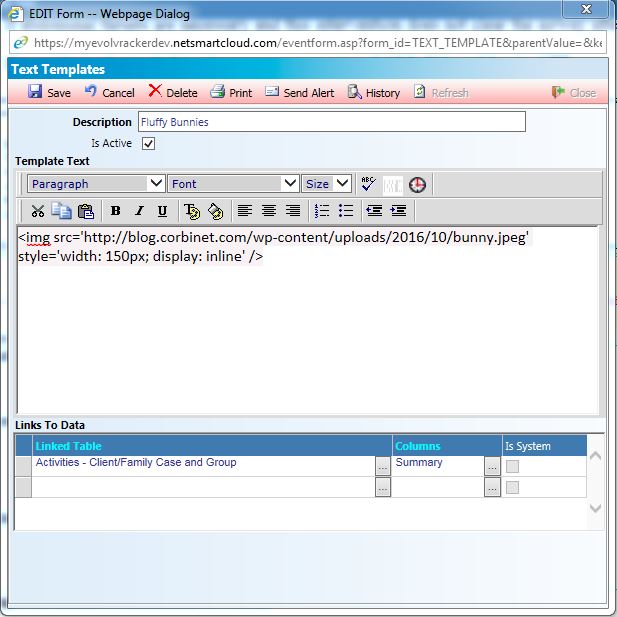
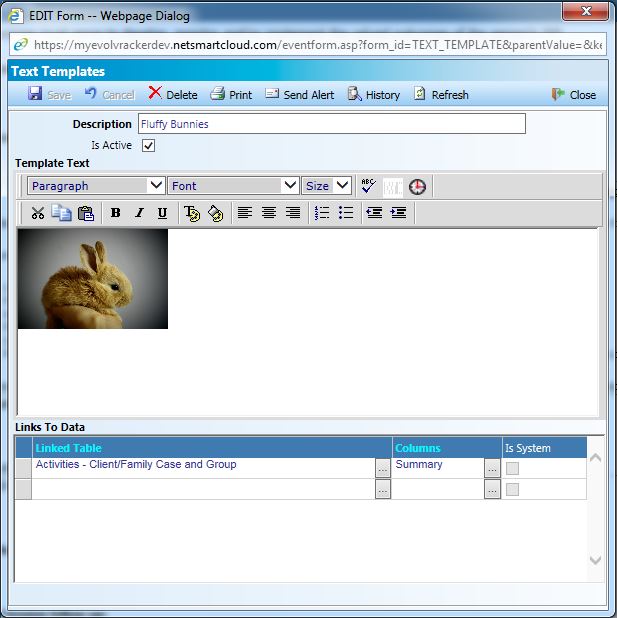
You can use a text template in myEvolv to make this all a little easier, especially when it comes to formatting your progress note text. Create your default text in the text templates area of myEvolv.
Then within the setTimeout function, before the line of code that sets the progress note html, add the following line of code:
var myTextTemplate = getDataValue('text_template', 'description', '<text template description>', 'template_text');
where <text template description> is the description you have given your text template (beware of special characters). This line of code will grab your text template, then you can just use the variable you just created in the html() method.
Here’s what the final code would look like if you wanted to use your Incident Narrative text template.
setTimeout(function(){
var myTextTemplate = getDataValue('text_template', 'description', 'Incident Narrative', 'template_text');
$('#BFE6BE66-7983-4C3B-8374-1606E7D909A5').contents().find('#Composition').html(myTextTemplate);
}, 5000);