Some payors are beginning to require that client addresses utilize the ZIP+4 ZIP code in order to get paid. The ZIP code field in myEvolv has a datatype of Zip Code which appears to be a string field that allows up to 10 characters. This means that you can store a 5-digit ZIP code or a ZIP+4 in the field. Furthermore, the functionality for auto-filling the city and state fields based on the ZIP code will work with either type of ZIP code.
One thing that is lacking is the ability to force users to input a ZIP+4 in the ZIP code field. The following guide will show how you can add some form validation to the Client Demographics form that will help to prevent users from entering only the 5-digit ZIP code. While we will be looking at only one set of forms, you should be able to apply the same changes to other forms and address subforms to achieve the desired result elsewhere in the system that addresses are collected or edited.
Setup New Demographics Formset Member
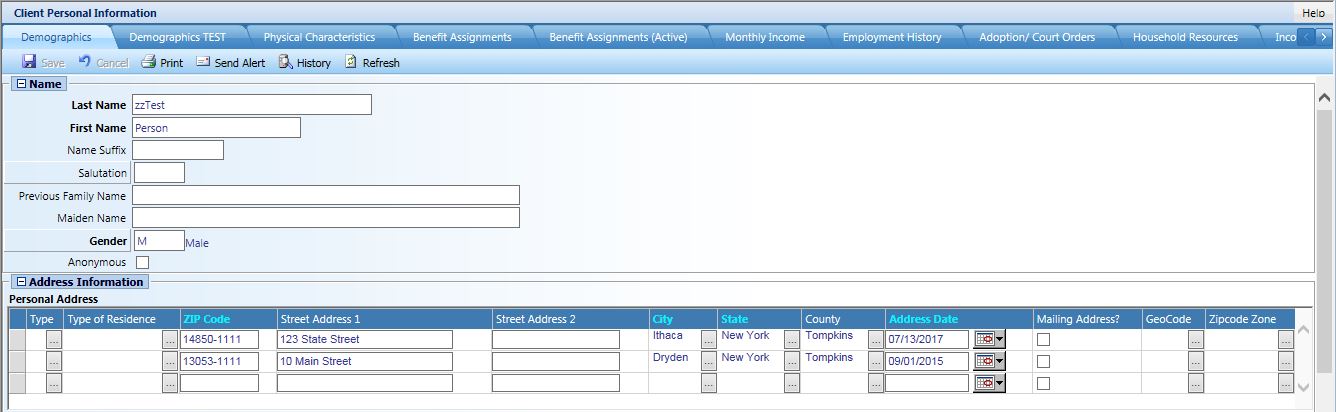
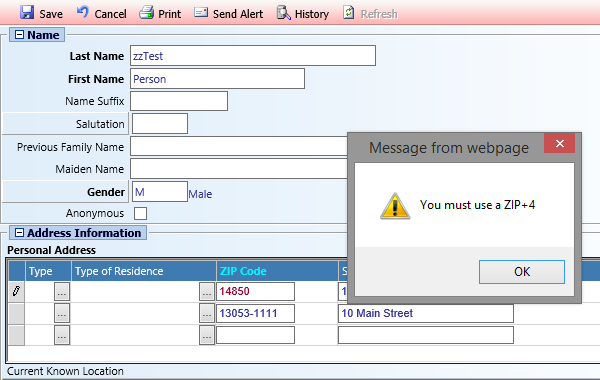
For the purposes of this demo, we are going to modify the Client Demographics form.
![]()
This is a system form and we cannot directly make changes to it so instead, we must create a custom demographics form, address subform and formset member so that we can make the changes we want.
Copy the ‘Address by ZIP code‘ Form
This form is in the Address Info for People form family. This is the form that is used for the Personal Address subform on the Client Demographics.

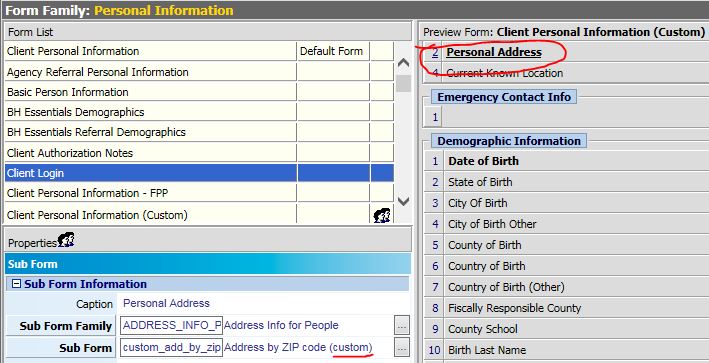
Copy the ‘Client Personal Information‘ Form
This form is in the Personal Information form family and is listed at the top as the default form. This is the main form that loads when you go to the Client Demographics formset.
On your newly-copied, custom version of this form, swap your custom Address by ZIP code subform in for the default Address by ZIP code subform.

Remember that when you copy and begin editing these system forms, a good rule of thumb is to only add to the form or carefully edit what is on the form so that you do not have downstream effects. Avoid deleting elements. If you don’t want them to be visible, simply hide them.
Create New Formset Member
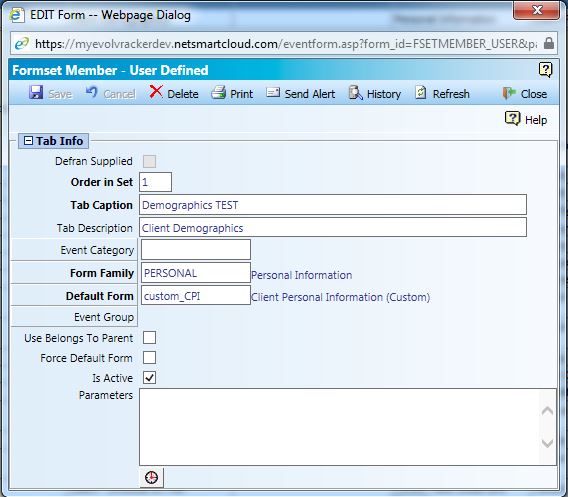
Select the Client Personal Information FormSet in Formset Maintenance. By Default, the Client Demographics formset member is ordered #1. Add a new formset member and copy the settings for it just like the system default Demographics formset member EXCEPT that we will be using our custom Client Personal Information form instead of the system form in the Default Form field.

With the new formset created, remember to make it available to all navigation schemes which need the ZIP+4 validation. In order to avoid confusion, you can make the default formset member unavailable to those with the new formset.
Pro Tip: I temporarily put “TEST” in the Tab Caption of my custom formset so that I could find it easily when adding it to the navigation schemes.
You now have a separate and customizable Client Demographics formset to play with in your system
Modify Forms to Validate for ZIP+4
We will need to make changes to both of our forms in order to cover all of our bases. Our method for validating is to check the subform zipcode field when it is changed and determine if the zipcode entered is comprised of 10 characters. If the zip code is other than 10 characters, we will alert the user that they must enter a ZIP+4. If they ignore the warning and attempt to save anyway, we will prevent the save and alert them again that a ZIP+4 must be entered.
Custom ‘Client Personal Information’ Form
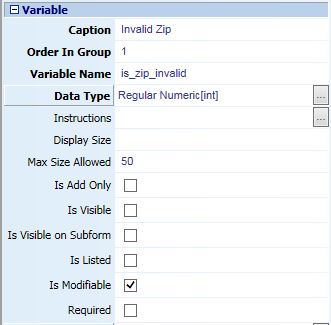
Step 1) Add a variable to the form just above the Personal Address subform. This variable will be used to store our ZIP code validation state that we will check before saving.
I named my variable is_zip_invalid and gave it a Regular Numeric datatype. You can set your variable to be not visible.

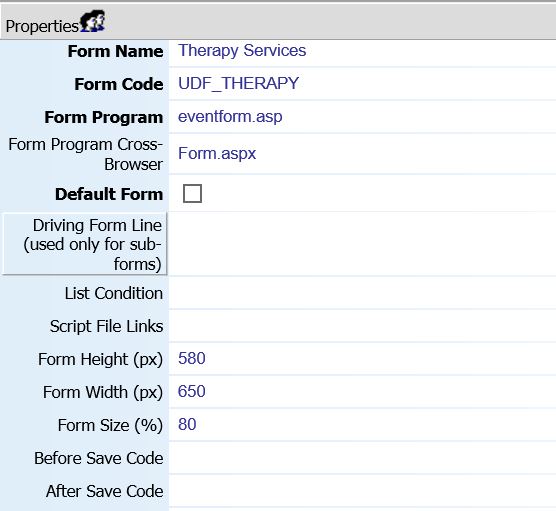
Step 2) Add the following code to the form’s “Before Save Code” property:
if(getFormElement('is_zip_invalid') == '1'){{
alert('You must use ZIP+4');
formValid = false;
}}
The code above checks to see if the value of the variable we just created is ‘1’. If it is, then it gives an alert and tells myEvolv to abort the save because this form is not valid. On the subform, we will add code that will set the value this variable based on what is entered in the zip code fields.
Custom ‘Address by ZIP Code’ Form
Step 1) Add the following code to the ZIP Code field’s “On Change” property:
This code can go under the setAddressFromZip(this); line.
var zip = self.getElementFromXML(currentRowXML, 'zip_code');
if(zip.length != 10){{
window.parent.window.alert('You must use a ZIP+4');
window.parent.setFormElement('is_zip_invalid', 1);
}} else {{
window.parent.setFormElement('is_zip_invalid', 0);
}}
The code above creates a variable named zip and assigns it the value that user enters into the ZIP Code field. The script then checks to see if the value is 10 characters long. If it is not, the code produces an alert to remind the user that a ZIP+4 is required and then sets the value of is_zip_invalid on the parent form to 1. If the value is 10 characters long, the script sets the value of is_zip_invalid on the parent form to 0.
Step 2) Add the following code to the form’s “Before Save Code” property:
Since it is possible for users to open the subform in a new window, we also need to do some validation on the subform itself in case a user ends up adding or editing addresses via this method/
var zip = getFormElement('zip_code');
if(zip.length != 10){{
alert('You must enter a ZIP+4 in order to save');
formValid = false;
}}
The above code does the the same thing that the “Before Save Code” from the other form does. The only difference here is that we have direct access to the value entered in the ZIP code field so we use that to validate the form rather than the variable flag.

When put altogether, you will have a custom Client Demographics formset that will warn users at the time of changing a ZIP code field if they are not entering a ZIP+4 and will not allow saving until the ZIP code is fixed.
One Vulnerability
The way that this is setup, the value of our variable is_zip_invalid is changed any time a zip code is updated so if the last zip code altered is valid, all zip codes will be accepted as valid. So for example, let’s say that I edit two zip codes on the form. On the first one, I only put in the 5-digit ZIP code. I get an alert telling me to use the ZIP+4 and my variable gets assigned a value of ‘1’. Next, I close the alert and alter the second ZIP code and this time I enter the ZIP+4. Our code executes to check that the ZIP code I entered here is valid. It sees that it is and assigns our variable a value of ‘0’. The form will successfully save even though I still have a 5-digit zip in the first address that I edited.
More complicated code might be able to do a more thorough job of validating multiple zip codes before save but I haven’t figured that out yet.